Case studyVal Town:
Towards Growth, PMF, and The Fastest Programming Environment in Town
Rodrigo Tello
Last update: 2023-08-14
Context
Val Town is a web programming environment where you can write and run small JavaScripts snippets.
Val Town raised its initial funding at the end of 2022. Its next fundraising target was set for the summer of 2023. To accomplish the raising terms that would let investors get excited and leverage the company's position (more money, higher valuation) we needed growth.
There was no clear definition of growth, metrics, or strategy to drive it.
The structure of the team consisted of 2 co-founders / engineers, 1 full-stack engineer, 2 senior engineers contractors, and me, the only product designer.
Company goals
- Raise on good terms
- via PMF
- via growth
Design goals
- Define growth
- Find growth snippets
- Define a user journey
- Build, refine, iterate
Challenge(s)
Leadership position was that "developers don't want tutorials, they want to try the tool". So how to "sell a tool" without "selling the tool"?
The company's only explaining and onboarding tool was Documentation, which lived in a different sub-domain.
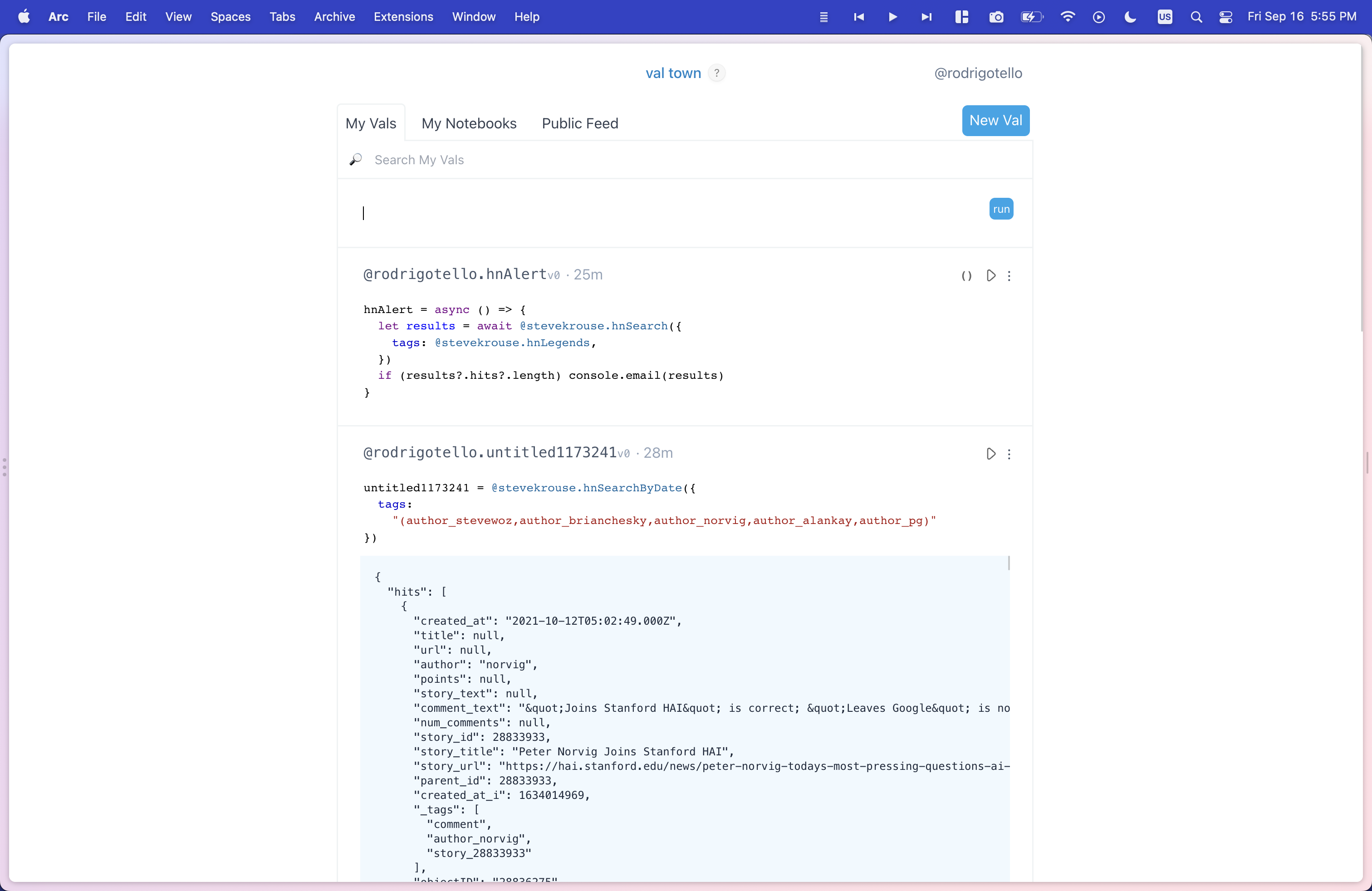
Val Town before I joined:

Strategy
TL;DR: Use every step to "educate" the user on what's possible in Val Town.
I asked designers colleagues and searched tech industry design leaders that could play an advisor role, then asked cofounders and investors for to get the connection.
Our newly found early Facebook & Dropbox product designer turned advisor suggested (1) looking at user behaviour and productizing it, and (2) help users "do the thing" (e.g. put one file in their folder). So I did that.
The first step was to look for some signal - any signal - and trends. During the period of 2 weeks, I dived into the analytics tool.
Through a series of user research interviews I searched for weekly active users from our most successful cohort. I looked directly for interesting and varied projects. I scheduled the interviews. The goal of the interviews was to get an "a-ha!" moments. I translated each feature and displayed them in the most concrete way.
My approach was:
- expose users to our powerful primitives,
- progressively,
- at every step,
- as concrete as possible.
Projects
Home
Onboarding
From the moment a user discovers the product on social media, to account creation, until the moment they are fully successful, is all a process of slowly introducing the product and helping them with the next step. I approached onboarding by building it in layers and steps. More concretely: from account creation to "blank home"
- Home
- What do you want to do in Val Town?
- What APIs do you want to use?
- Tutorial
- Quick Guide cards
- Exploration
Tutorial
The initial version of the tutorial started with the most basic primitives and interface explainers, e.g. "run 1+1".
I noticed people would skip and run step 6 (creating an API), so we compressed and moved to the first step. Expose the user the what Alan Kay and Seymour Papert would call "powerful ideas" as fast as possible is my mantra.
We were able to sneak in a retention strategy via the tutorial: ie. step 4 guides the user automate a script that sends themselves an email with a new inspiration idea every day.
The onboarding survey serves two purposes: first, it informs us about a user's intentions and how they discovered us. But second, and most importantly, it plants a seed in the user's mind about what is possible in Val Town. By exposing APIs they can connect to, we're exposing them to the world of possibilities, even if they skip it.
Quick Guide & Recommended
When the selected APIs they want to connect to, and if they skipped the tutorial, we show them API cards with examples of the services they created. If they skip the tutorial and didn't select any API, we flip the order and suggest a Quick Guide with actions that'll help them up to set up. I designed and coded the logic myself.
Explore
Explore is a whole vertical in Val Town. We have, roughly, 3 groups: group 1 of Trending and Newest, which is user generated content, mostly chronological , slightly filtered; group 2 are APIs and examples we created and curated, half made by us, half inspired by users; the group 3 consisting of Tutorials and App Store.
Val Town Apps
Experiments at "productizing" raw runnable code. A series of vals (ie. JavaScript code snippets) can work as an app, apps are vals.
Results
The number of code snippets run weekly has been growing at a linear at an exponential rate since mid July. VCs were happy of looking at the graph.