Portfolio
Val Town
Val Town is a web programming environment for writing and running small JavaScript and TypeScript code snippets. It is an IDE, a server, and a social network, all in one.
I started contracting on from August 2022 to December 2023, and joined as Lead Product Designer from January 2023 to August of 2023.
Every interface here was designed and coded by me in React (Remix framework), using Tailwind, CVA, and reviewed by Val Town engineering team.
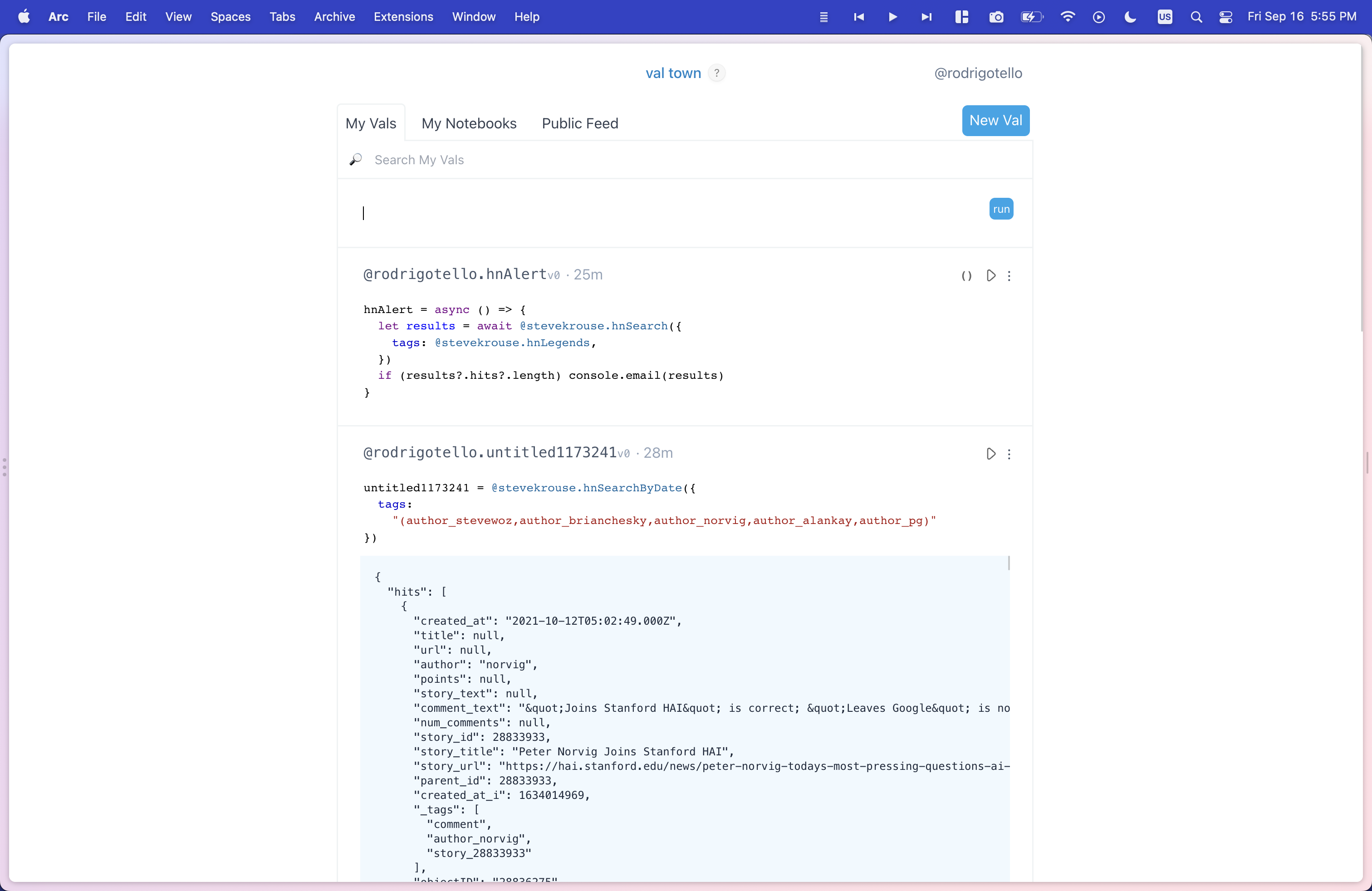
Val Town in 2022, before I joined:

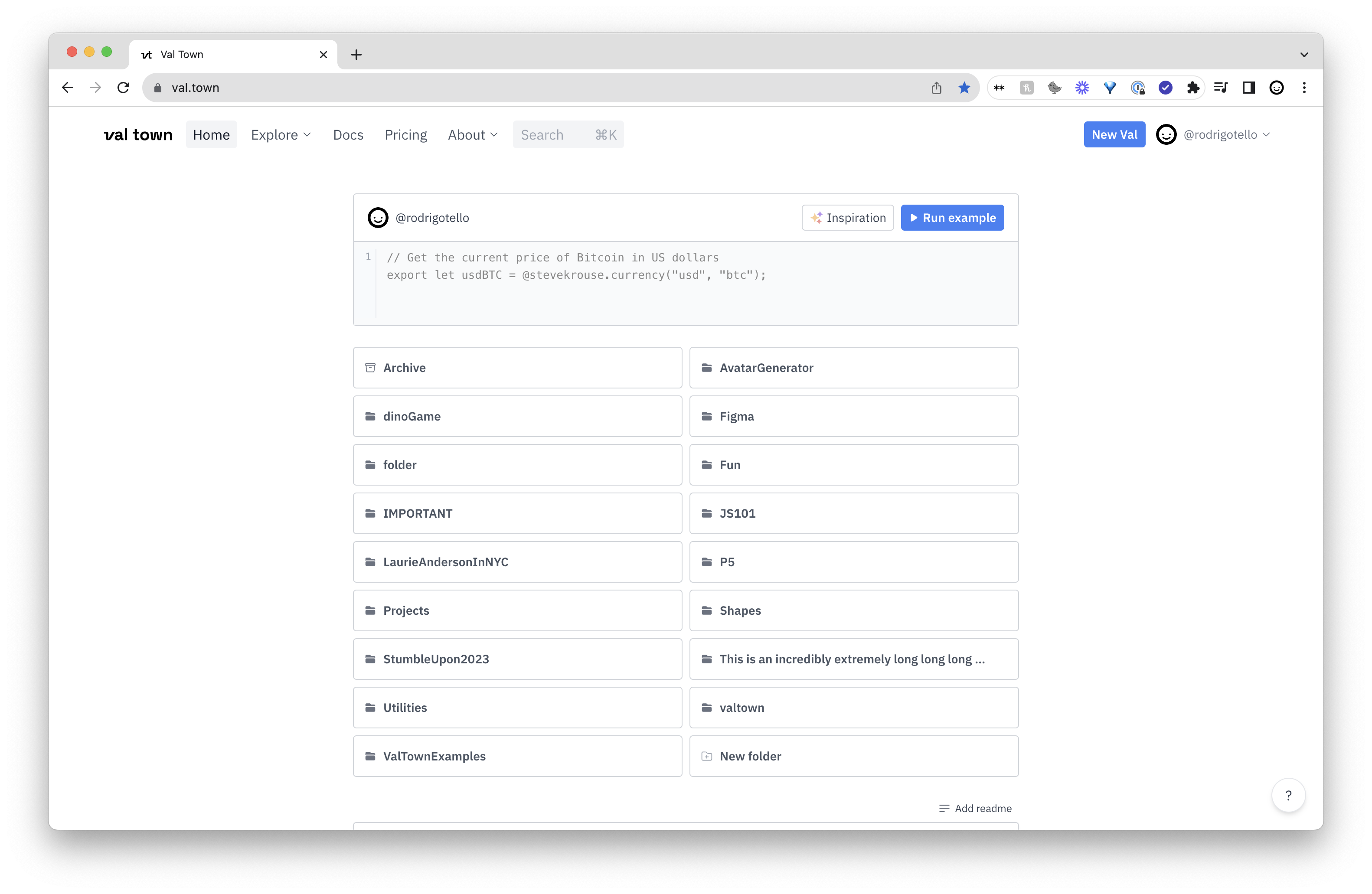
Home
When I joined Val Town, its home page comprised two feeds: one with a user's content (if they had an account) and another with everyone else's. My project consisted of explaining what the product was.
Through a series of user research interviews with weekly active users, I identified the features or "a-ha!" moments. I translated each feature and displayed them in the most concrete way.
Onboarding
Everything is onboarding: from the moment a user discovers the product on social media, to account creation, until the moment they are fully successful, is all a process of slowly introducing the product and helping them with the next step. Val Town is a powerful and complex product that raises many questions: what can I do? Who and how are they using it? I approached onboarding by building multiple layers. Here's how onboarding is today, as of July 2023:
Tutorial
I designed and launched Val Town's Tutorial as the first experience before blank home experience. The initial version explained basic UI and programming basics, e.g. "run 1+1". We noticed users would skip steps and run step 6, Creating an API, so we removed steps and rearrange that to be the first one - exposing users to what Alan Kay and Seymour Papert call "powerful ideas" as quickly as possible.
We were able to sneak a retention strategy in step 4: a script that autmates a daily email with a new inspiration idea.
Onboarding survey serves two purposes: first, it informs us about a user's intentions and how they discovered us. But second, and most importantly, it plants a seed in the user's mind about what is possible in Val Town. By exposing APIs they can connect to, we're exposing them to the world of possibilities, even if they skip it.
Quick Guide & Recommended
When they selected APIs they want to connect to, and if they skipped the tutorial, we show them API cards with examples of the services they created. If they skip the tutorial and didn't select any API, we flip the order and suggest a Quick Guide with actions that'll help them up to set up. I designed and coded the logic myself.
Explore
Explore is a whole vertical in Val Town. We have, roughly, three groups. Group 1 consists of Trending and Newest, which includes user-generated content that's mostly chronological and slightly filtered; group 2 are APIs and examples we created and curated, half made by us, half inspired by users; the Group 3 consisting of Tutorials and App Store.
Val Town Apps
Experiments at "productizing" raw runnable code. A series of vals (i.e. JavaScript code snippets) can work as an app, apps are vals.
Inspiration button
My initial interface and product contribution to Val Town: a button that randomly sorts through actionable and inspiring placeholders, providing users with a glimpse of what Val Town can offer.
Folders
Designed and coded folders UI.

Design System
I contributed to our React-based design system via code.
Zestworld
Zestworld is a digital comics platform - think Substack meets Patreon for comics. I was their Senior Product Designer from February to December of 2022.
I worked on Creator Dashboard, Creator Onboarding, Analytics, Creator profile, digital art commissions and management. On the fan experiences I designed and shipped art commission buying, Comments & Communities, waitlists, and more.
I also designed and prototyped experimental interfaces around Web3 technologies, like commissioned NFT art, custodian wallets, and NFT transfering. All of these features were discontinued from the platform.
Discovery
Creator profile
Creator dashboard
I designed the Creator dashboard, Creator Onboarding, comic issue creation and management, subscription creation tools and management, data analytics, comments management, newsletter tools, billing.
Holler / Crater
Holler SDK
Holler was an AI chat assistant. I was the lead interaction designer of our 2 main products: Holler SDK and Holler app. Holler SDK helped developers integrate rich media and in-line mini apps right into their chat product. Worked with big clients like Disney, Starbucks, Dunkin Donuts, and more.
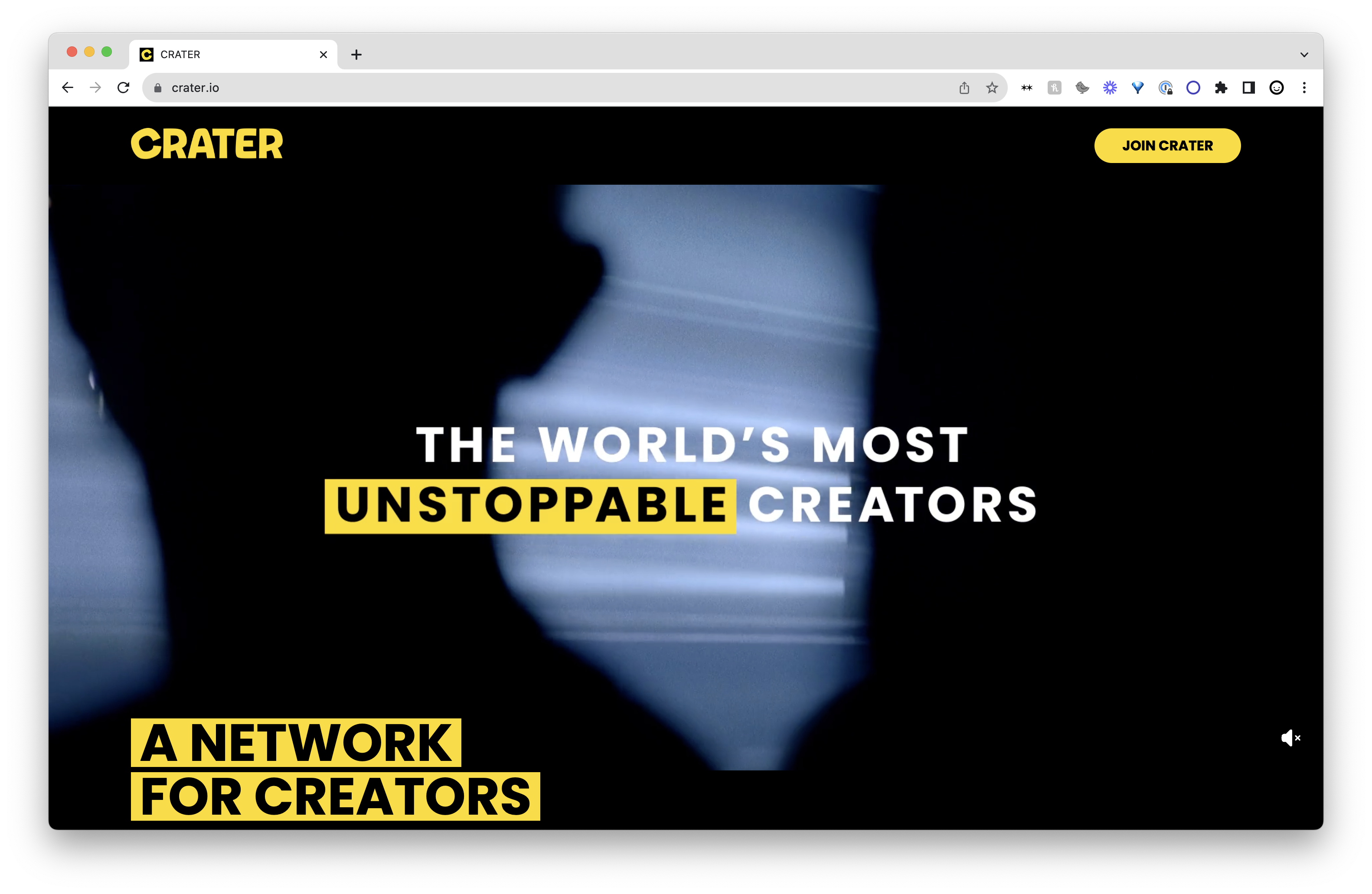
Crater
Early in 2022, Holler pivoted to Crater.io an invite-only network/marketplace for creators. At Crater I designed and prototyped epxerimental products like NFT wallet, Linktree competitors, social e-commerce tools, internal agency-client management tools, creators & brands social networks, AI generated content and more.

Crater is an invite-only network. In 2023 it launched its' first product: a push-notification mobile app.
Shopify
Shopify is the biggest e-commerce platform in the world. I joined in 2020 (mid-Pandemic years) during a period of rapid growth and chaotic change. I can't show exactly how we did it, but I can show you two projects I worked on that did see the day of light.
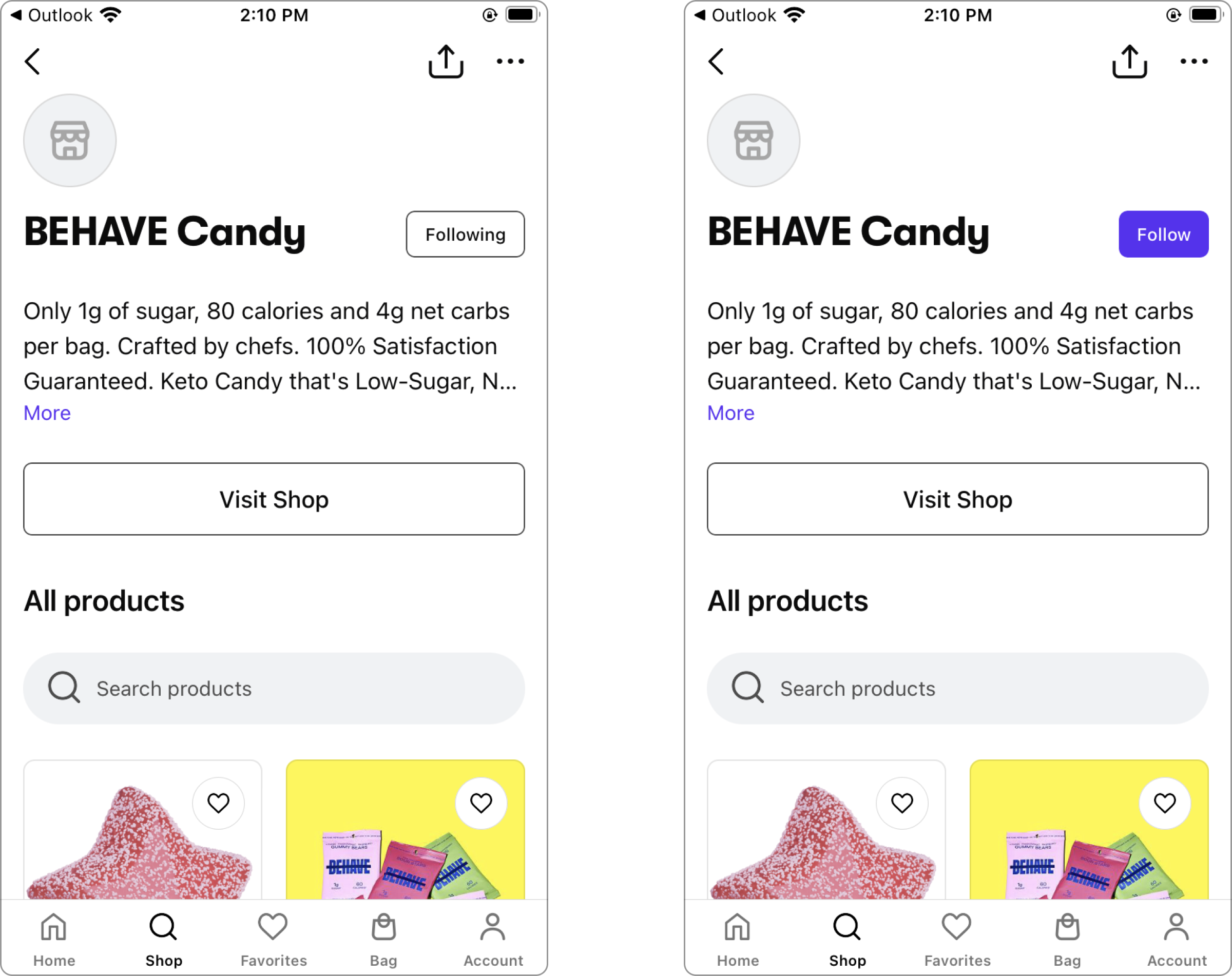
Follow for Shop App
I worked in a sprint-like fashion with the Shop App team to ideate, designed, prototype, and launch the whole *follow* functionality: buyers can follow their favorite merchants, prompted after buying, and get notifications of new products in stock, discounts, and more.

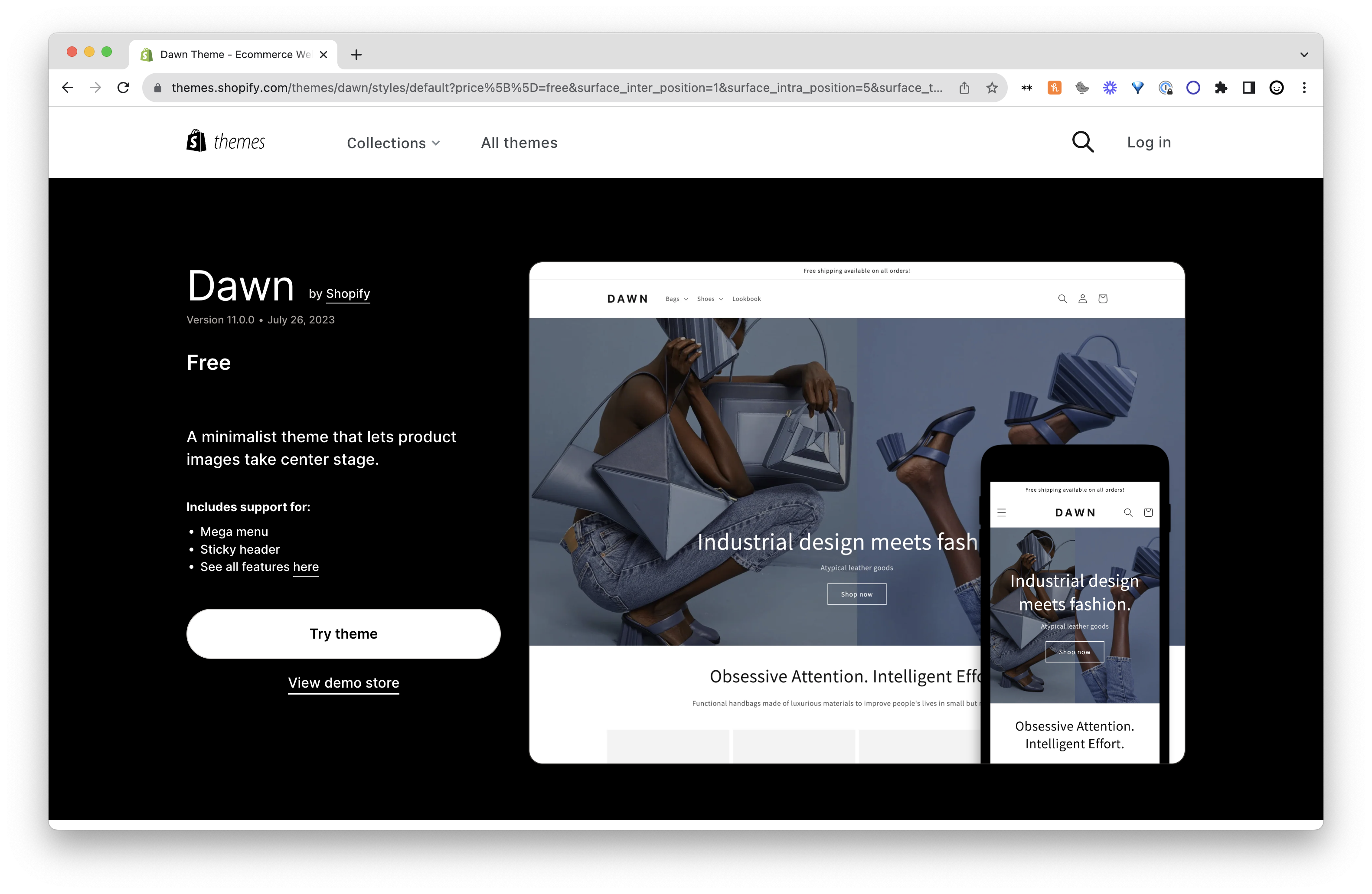
Theme Store
Shopify's Theme Store was launched in 2022. As part of the Ecosystem Team, I helped revitalize Shopify's Theme store. I did user testing, user research, prototyped new features and pushed for updating its visual language.

Hopscotch
Hopscotch is a mobile programming environment for kids. I was the Lead Product Designer for 5 years, owning everything UX and UI. I launched Hopscotch for iPhone, re-designed and maintained Hopscotch for iPad, subscription product, in-app content library, onboarding flows, subscription flows, drawing pad, creative direction, branding.
I also did product management, roadmap planning, strategy with founders, user-research and user-testing with kids in Manhattan. I helped the company grow from 0 to more than 18k monthly subscribers, reach 40% of installs acropss US schools, get more than 24 million downloads in the App Store, and be featured in Apple's App Store multiple times. It's one of the achievements I'm most proud of in my life.
Hopscotch for iPad
Hopscotch for iPhone